項目介紹
vue-plugin-hiprint是一個基于Vue2和Vue3的開源打印插件,它提供了打印、打印設計、可視化設計器、報表設計、元素編輯以及可視化打印編輯等功能。
該項目旨在方便開發者在Vue項目中快速集成打印功能,同時提供豐富的可視化設計工具,以滿足不同的打印需求。

功能特點
- 拖拽設計:支持通過拖拽方式設計打印模板,提高了模板設計的靈活性和效率。
- 代碼模式:除了拖拽設計外,還支持通過代碼模式直接構建打印模板,適合需要高度自定義的場景。
- 元素編輯:提供了豐富的可編輯元素,如文本、條形碼、二維碼、長文本、表格等,滿足多樣化的打印需求。
- 可視化打印編輯:在瀏覽器中實時預覽打印效果,方便進行調試和優化。
安裝使用
安裝插件包:
npm install vue-plugin-hiprint
樣式引入:
<!--【必須】在index.html 文件中添加打印所需樣式(cdn可能不穩定):-->
<link rel="stylesheet" type="text/css" media="print" href="https://npmmirror.com/package/vue-plugin-hiprint/files/dist/print-lock.css">
<!-- OR -->
<link rel="stylesheet" type="text/css" media="print" href="https://cdn.jsdelivr.net/npm/vue-plugin-hiprint@latest/dist/print-lock.css">
<!-- 可以調整成 相對鏈接/自有鏈接, 【重要】名稱需要一致 【print-lock.css】-->
<link rel="stylesheet" type="text/css" media="print" href="/print-lock.css">
拖拽設計使用:
import {hiprint,defaultElementTypeProvider} from 'vue-plugin-hiprint'
// 初始化可拖拽的元素
hiprint.init({
providers: [new defaultElementTypeProvider()]
})
// $('.ep-draggable-item') 包含 tid, 與上邊的 provider 中的 tid 對應 才能正常拖拽生成元素
hiprint.PrintElementTypeManager.buildByHtml($('.ep-draggable-item'));
hiprintTemplate = new hiprint.PrintTemplate({
template: {}, // 模板json
settingContainer: '#PrintElementOptionSetting', // 元素參數容器
paginationContainer: '.hiprint-printPagination', // 多面板的容器, 實現多面板, 需要在添加一個 <div class="hiprint-printPagination"/>
// ------- 下列是可選功能 -------
// ------- 下列是可選功能 -------
// ------- 下列是可選功能 -------
// 圖片選擇功能
onImageChooseClick: (target) => {
// 測試 3秒后修改圖片地址值
setTimeout(() => {
// target.refresh(url,options,callback)
// callback(el, width, height) // 原元素,寬,高
// target.refresh(url,false,(el,width,height)=>{
// el.options.width = width;
// el.designTarget.css('width', width + "pt");
// el.designTarget.children('.resize-panel').trigger($.Event('click'));
// })
target.refresh("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAtAAAAIIAQMAAAB99EudAAAABlBMVEUmf8vG2O41LStnAAABD0lEQVR42u3XQQqCQBSAYcWFS4/QUTpaHa2jdISWLUJjjMpclJoPGvq+1WsYfiJCZ4oCAAAAAAAAAAAAAAAAAHin6pL9c6H/fOzHbRrP0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0tLS0u/SY9LS0tLS0tLS0tLS0n+edm+UlpaWlpaWlpaWlpaW/tl0Ndyzbno7/+tPTJdd1wal69dNa6abx+Lq6TSeYtK7BX/Diek0XULSZZrakPRtV0i6Hu/KIt30q4fM0pvBqvR9mvsQkZaW9gyJT+f5lsnzjR54xAk8mAUeJyMPwYFH98ALx5Jr0kRLLndT7b64UX9QR/0eAAAAAAAAAAAAAAAAAAD/4gpryzr/bja4QgAAAABJRU5ErkJggg==",{
// auto: true, // 根據圖片寬高自動等比(寬>高?width:height)
// width: true, // 按寬調整高
// height: true, // 按高調整寬
real: true // 根據圖片實際尺寸調整(轉pt)
})
}, 3000)
// target.getValue()
// target.refresh(url)
},
// 自定義可選字體
// 或者使用 hiprintTemplate.setFontList([])
// 或元素中 options.fontList: []
fontList: [
{title: '微軟雅黑', value: 'Microsoft YaHei'},
{title: '黑體', value: 'STHeitiSC-Light'},
{title: '思源黑體', value: 'SourceHanSansCN-Normal'},
{title: '王羲之書法體', value: '王羲之書法體'},
{title: '宋體', value: 'SimSun'},
{title: '華為楷體', value: 'STKaiti'},
{title: 'cursive', value: 'cursive'},
],
dataMode: 1, // 1:getJson 其他:getJsonTid 默認1
history: true, // 是否需要 撤銷重做功能
onDataChanged: (type, json) => { // 模板發生改變回調
console.log(type); // 新增、移動、刪除、修改(參數調整)、大小、旋轉
console.log(json); // 返回 template
},
onUpdateError: (e) => { // 更新失敗回調
console.log(e);
},
});
// 設計器的容器
hiprintTemplate.design('#hiprint-printTemplate');
代碼模式使用:
import {hiprint, defaultElementTypeProvider} from 'vue-plugin-hiprint'
// 引入后使用示例
hiprint.init();
// 下列方法都是沒有拖拽設計頁面的, 相當于代碼模式, 使用代碼設計頁面
// 想要實現拖拽設計頁面,請往下看 '自定義設計'
var hiprintTemplate = new hiprint.PrintTemplate();
var panel = hiprintTemplate.addPrintPanel({ width: 100, height: 130, paperFooter: 340, paperHeader: 10 });
//文本
panel.addPrintText({ options: { width: 140, height: 15, top: 20, left: 20, title: 'hiprint插件手動添加text', textAlign: 'center' } });
//條形碼
panel.addPrintText({ options: { width: 140, height: 35, top: 40, left: 20, title: '123456', textType: 'barcode' } });
//二維碼
panel.addPrintText({ options: { width: 35, height: 35, top: 40, left: 165, title: '123456', textType: 'qrcode' } });
//長文本
panel.addPrintLongText({ options: { width: 180, height: 35, top: 90, left: 20, title: '長文本:hiprint是一個很好的webjs打印,瀏覽器在的地方他都可以運行' } });
//打印
hiprintTemplate.print({});
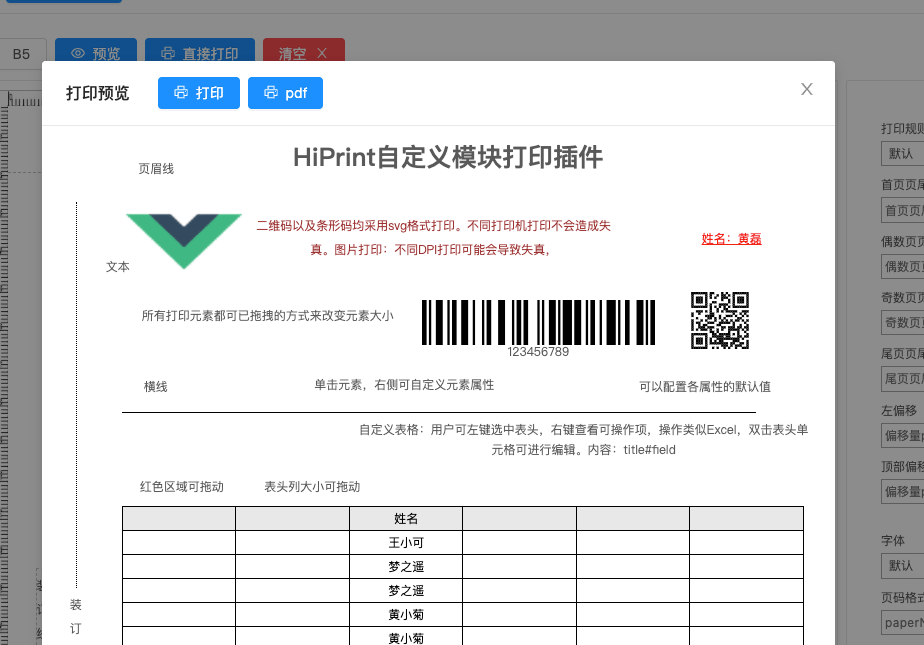
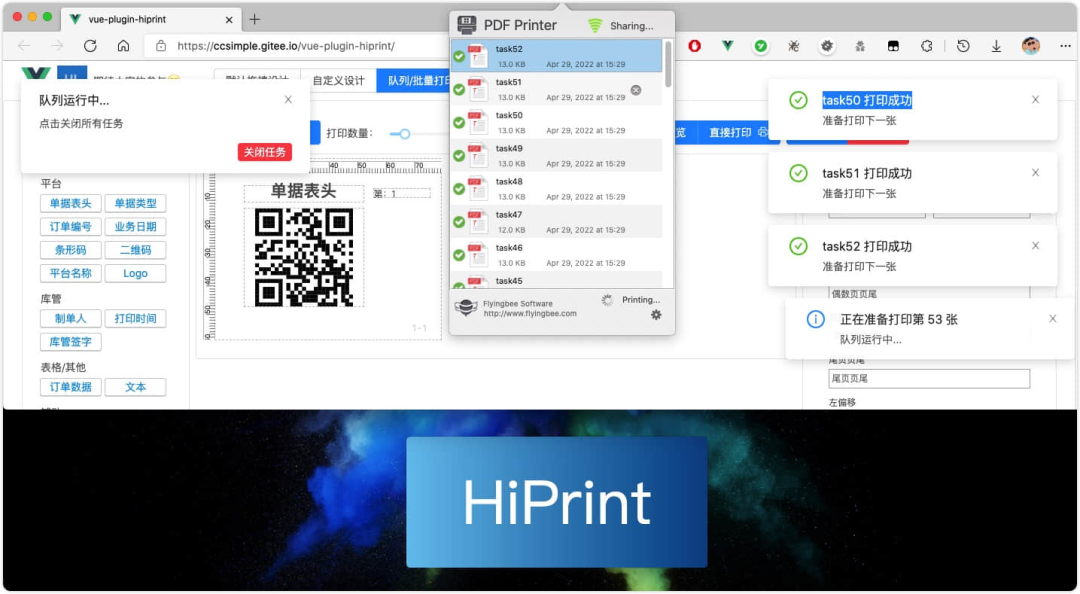
功能演示





開源地址
https://gitee.com/ccsimple/vue-plugin-hiprint?
該文章在 2025/1/25 9:41:37 編輯過