本文介紹三種使用純 CSS 實現星級評分的方式。每種都值得細品一番~

五角星取自 Element Plus 的 svg 資源

<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 1024 1024" style="">
<path
fill="currentColor"
d="M283.84 867.84 512 747.776l228.16 119.936a6.4 6.4 0 0 0 9.28-6.72l-43.52-254.08 184.512-179.904a6.4 6.4 0 0 0-3.52-10.88l-255.104-37.12L517.76 147.904a6.4 6.4 0 0 0-11.52 0L392.192 379.072l-255.104 37.12a6.4 6.4 0 0 0-3.52 10.88L318.08 606.976l-43.584 254.08a6.4 6.4 0 0 0 9.28 6.72z">
</path>
</svg>
三種實現方式的 html 結構是一樣的
<div>
<input type="radio" name="radio" id="radio1">
<label for="radio1">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 1024 1024" style=""><path fill="currentColor" d="M283.84 867.84 512 747.776l228.16 119.936a6.4 6.4 0 0 0 9.28-6.72l-43.52-254.08 184.512-179.904a6.4 6.4 0 0 0-3.52-10.88l-255.104-37.12L517.76 147.904a6.4 6.4 0 0 0-11.52 0L392.192 379.072l-255.104 37.12a6.4 6.4 0 0 0-3.52 10.88L318.08 606.976l-43.584 254.08a6.4 6.4 0 0 0 9.28 6.72z"></path></svg>
</label>
<input type="radio" name="radio" id="radio2">
<label for="radio2">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 1024 1024" style=""><path fill="currentColor" d="M283.84 867.84 512 747.776l228.16 119.936a6.4 6.4 0 0 0 9.28-6.72l-43.52-254.08 184.512-179.904a6.4 6.4 0 0 0-3.52-10.88l-255.104-37.12L517.76 147.904a6.4 6.4 0 0 0-11.52 0L392.192 379.072l-255.104 37.12a6.4 6.4 0 0 0-3.52 10.88L318.08 606.976l-43.584 254.08a6.4 6.4 0 0 0 9.28 6.72z"></path></svg>
</label>
<input type="radio" name="radio" id="radio3">
<label for="radio3">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 1024 1024" style=""><path fill="currentColor" d="M283.84 867.84 512 747.776l228.16 119.936a6.4 6.4 0 0 0 9.28-6.72l-43.52-254.08 184.512-179.904a6.4 6.4 0 0 0-3.52-10.88l-255.104-37.12L517.76 147.904a6.4 6.4 0 0 0-11.52 0L392.192 379.072l-255.104 37.12a6.4 6.4 0 0 0-3.52 10.88L318.08 606.976l-43.584 254.08a6.4 6.4 0 0 0 9.28 6.72z"></path></svg>
</label>
<input type="radio" name="radio" id="radio4">
<label for="radio4">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 1024 1024" style=""><path fill="currentColor" d="M283.84 867.84 512 747.776l228.16 119.936a6.4 6.4 0 0 0 9.28-6.72l-43.52-254.08 184.512-179.904a6.4 6.4 0 0 0-3.52-10.88l-255.104-37.12L517.76 147.904a6.4 6.4 0 0 0-11.52 0L392.192 379.072l-255.104 37.12a6.4 6.4 0 0 0-3.52 10.88L318.08 606.976l-43.584 254.08a6.4 6.4 0 0 0 9.28 6.72z"></path></svg>
</label>
<input type="radio" name="radio" id="radio5">
<label for="radio5">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 1024 1024" style=""><path fill="currentColor" d="M283.84 867.84 512 747.776l228.16 119.936a6.4 6.4 0 0 0 9.28-6.72l-43.52-254.08 184.512-179.904a6.4 6.4 0 0 0-3.52-10.88l-255.104-37.12L517.76 147.904a6.4 6.4 0 0 0-11.52 0L392.192 379.072l-255.104 37.12a6.4 6.4 0 0 0-3.52 10.88L318.08 606.976l-43.584 254.08a6.4 6.4 0 0 0 9.28 6.72z"></path></svg>
</label>
</div>
利用 radio + label 的方式實現點擊效果;將 label 的 for 屬性保持和 radio 的 id 一致,并將 radio 框隱藏,這樣點擊 label 就是點擊 radio 了;label 在這里就是每個星星;
html,body{
width:100%;height:100%;
}
body{
display:flex;
justify-content:center;
align-items:center;
}
div{
display : flex;
justify-content:center;
align-items:center;
}
div input{
display:none;
}
div label{
width:50px;height:50px;
padding:0 4px;
color:#ccc;
cursor:pointer;
}
html 布局效果如下:

通常星級評分效果包括鼠標滑入和點擊,滑入或點擊到第幾顆星的位置,該位置之前的星高亮,之后的星不高亮或者有高亮的則取消高亮;
接下來分別闡述三種 CSS 實現方式;
當點擊星星時,高亮當前星星
input:checked + label{
color:gold;
}
input:checked + label 表示 選擇緊挨著已選中 input 框的后面一個 label;
當鼠標移入星星時,高亮當前星星,并且該位置之后的星星取消高亮;
label:hover{
cursor:pointer;
color:gold;
& ~ label{
color:#ccc!important;
}
}
那么如何讓該位置之前的星星也高亮呢,目前的兄弟選擇器包括 + 和 ~ ,但都不能選擇之前的兄弟元素;此時 :has() 選擇器就登場了;
:has() 提供了一種針對引用元素選擇父元素或者先前的兄弟元素的方法。
比如:
a:has(p) 表示選擇包含子元素 p 的 a 元素;
a:has(> p) 表示選擇有直接后代 p 元素的 a 元素,也就是 p 只能是 a 的 "兒子" 元素;
a:has(+ p) 表示選擇后面緊跟著的兄弟元素是 p 的 a 元素;
所以回到上面問題,當鼠標移入星星時,讓該位置之前的所有星星也高亮,可以這么做
div:has(label:hover) label:not(:hover,:hover ~ *){
color:gold;
}
label:not(:hover,:hover ~ *) 表示排除當前 hover 的 label 和之后的所有元素;也就自然選擇了前面所有星星;

同樣,當點擊星星時,點亮當前選擇的之前所有的星星也如此
div:has(input:checked) label:not(input:checked ~ label){
color:gold;
}
div:has(input:checked) 表示選擇包含被選中的 input 的 div;
label:not(input:checked ~ label) 表示排除當前選中的 input 后面的所有 label,也就選擇到前面所有的 label 了;
完整示例

這種實現的思路是,假設初始所有的星星都是高亮的,鼠標移入或點擊時保持前面星星的高亮,取消后面星星的高亮;
div label{
width:50px;height:50px;
padding:0 4px;
color:gold; => 默認星星高亮
cursor:pointer;
}

然后當鼠標移入或點擊時,取消該位置后面的星星的高亮
div input:checked ~ input + label,
div label:hover ~ label{
color:#ccc;
}

但一開始默認設置的星星是高亮的,但頁面上并不想在 radio 未被選中時高亮,這時 :indeterminate 就登場了;
:indeterminate表示任意的狀態不確定的表單元素。對于 radio 元素,:indeterminate 表示當表單中具有相同名稱值的所有單選按鈕均未被選中時。
所以這里設置每個星星在對應的 radio 的未被選中時非高亮;并且只是在初始狀態,鼠標移入時這種初始狀態就應該被改變
div:not(:hover) input:indeterminate + label,
div:not(:hover) input:checked ~ input + label,
div input:hover ~ input + label{
color:#ccc;
}
:not() 表示用來匹配不符合一組選擇器的元素;div:not(:hover) 表示鼠標移入時,不匹配這行規則,這樣在初始狀態下或者在鼠標點擊星星后,鼠標移入仍然會高亮當前點擊位置之前的星星;
這樣效果就達到了;
完整示例

目前 html 布局是從左到右布局,但如果我們倒過來呢,從右到左布局;
div{
width:300px;
display:flex;
flex-direction:row-reverse;
justify-content:space-around;
}

那么之前利用 :has() 選擇之前的兄弟元素現在就可以直接用 ~ 來選擇了;
// 之前
label:not(input:checked ~ label){
color:gold;
}
// 現在
label:hover ~ label{
color:gold;
}

點擊星星也是
input:checked ~ label{
color:gold;
}
但是這樣還不夠完善

當我們點擊第二顆星星時,鼠標滑入到第三個星星,第二顆星星并沒有取消高亮,所以這里還是得借助下 :has()
label:has(~ label:hover){
color:#ccc;
}
上面表示選擇后面被 hover 的兄弟元素的元素,也就是 hover 元素的前面的所有元素;這樣就沒問題了;
完整示例

總結
以上使用了三種純 css 實現星級評分的方式;
:has()選擇器 + input:checked:not()選擇器 + input:checkedflex-direction:row-reverse; + input:checked 巧妙實現
特別是 :has() 選擇器可以選擇之前的兄弟元素,搭配 :not() 能發揮很多作用,以前很多需要用 js 實現的效果或許現在可以用 :has() 來試試了;
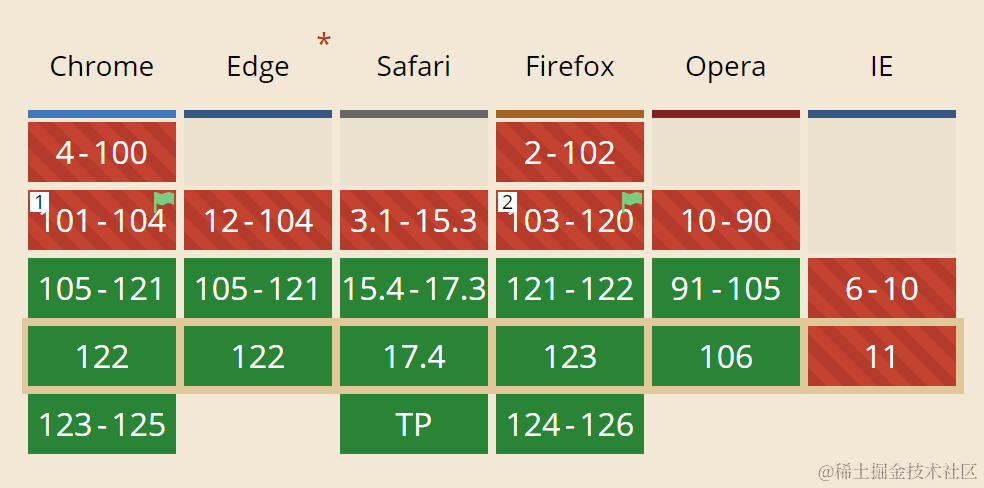
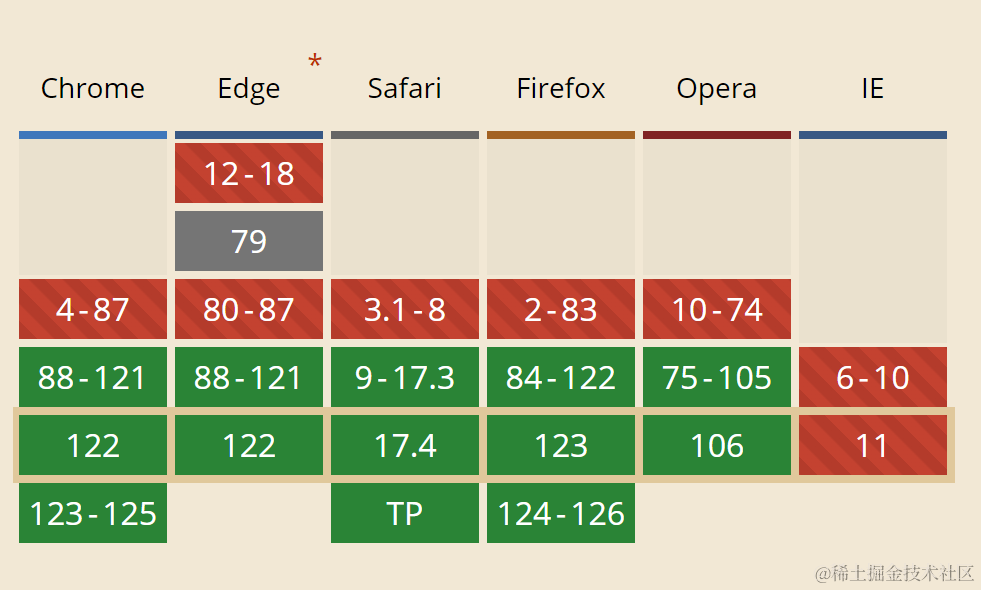
附上 :has() 和 :not() 的兼容性截圖
:has()

:not()

轉自https://www.cnblogs.com/zsxblog/p/18072530
該文章在 2025/1/18 10:13:23 編輯過