TypeScript 技巧:讓代碼庫整潔 10 倍
當(dāng)前位置:點(diǎn)晴教程→知識(shí)管理交流
→『 技術(shù)文檔交流 』
 “簡單勝于復(fù)雜。復(fù)雜勝于繁瑣。——Python 之禪” 你是否曾盯著你的 TypeScript 代碼,心想:“肯定有更好的辦法”? 我每天都這么想。 作為一支不斷壯大的團(tuán)隊(duì)的資深開發(fā)人員,我目睹了我們的代碼庫逐漸變成一個(gè)由可選鏈和問號(hào)構(gòu)成的迷宮。但問題是,我們遵循了所有的“最佳實(shí)踐”。 那么,為什么感覺這么不對(duì)勁呢? 問題:問號(hào)引發(fā)的混亂讓我們看看一些代碼。這看起來熟悉嗎?  這看起來還算正常,對(duì)吧?只是一些安全的屬性訪問。 但是等等。讓我們放大來看。 這是我們的類型定義:  看到那些問號(hào)了嗎?每一個(gè)都在說:“也許這個(gè)存在。也許不存在。” 我們以為我們很小心。很有防范意識(shí)。很安全。 我們錯(cuò)了。 隱藏的代價(jià)這種“安全”的代碼讓我們付出了代價(jià):
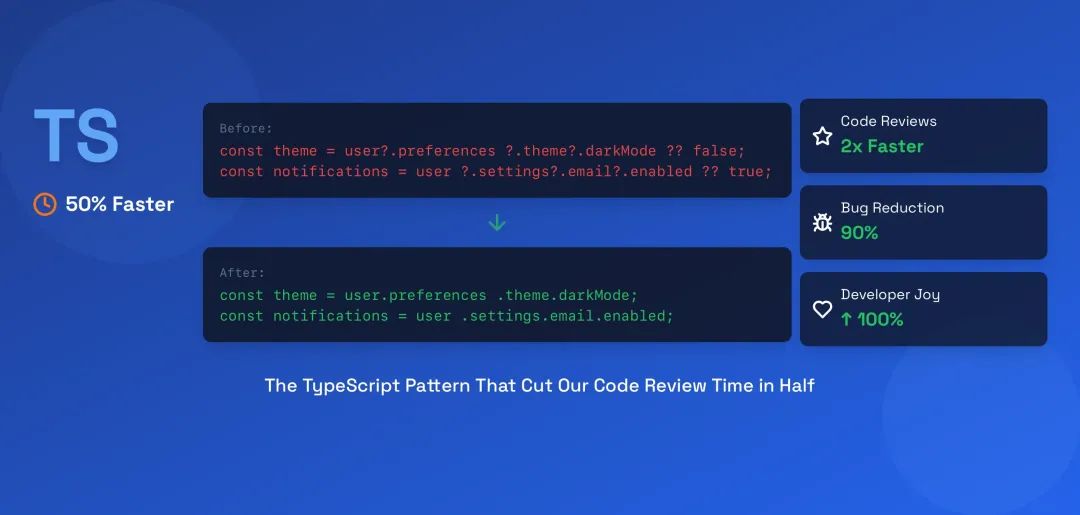
但最糟糕的是? 我們甚至不需要那么多的“安全措施”。 靈光一閃??在一次代碼審查中,一位新團(tuán)隊(duì)成員問道: “為什么我們把所有東西都設(shè)為可選,而每個(gè)用戶都需要這些設(shè)置?” 沉默 更長時(shí)間的沉默 然后我恍然大悟。 我們不是在用類型來定義我們的需求。我們是在用它們來表達(dá)我們的恐懼。 解決方案 - 類型即需求這是我們所做的改變:  注意到了嗎? 沒有問號(hào)。 沒有也許。 只有清晰、明確的需求。 那默認(rèn)值呢?我們把它們都放在一個(gè)地方:  現(xiàn)在我們的應(yīng)用程序代碼變得美觀了:  干凈。簡單。清晰。 “但是那……”我聽到你的疑問了。現(xiàn)實(shí)中的代碼是混亂的。以下是我們?nèi)绾翁幚沓R姷奶魬?zhàn): 1. API 響應(yīng)外部 API 是不可預(yù)測的。我們?cè)谶吔缣幚硭鼈儯?/span>   2. 確實(shí)可選的數(shù)據(jù)有時(shí),數(shù)據(jù)確實(shí)是可選的。明確表示:  null 明確指示可選字段。這清楚地表明哪些字段是真正可選的,哪些是具有默認(rèn)值的必填字段3. 部分更新更新需要靈活性:  Partial 實(shí)用類型允許靈活更新,同時(shí)保持類型安全結(jié)果?比預(yù)期更好
想試試這個(gè)?從小處開始:
重要的教訓(xùn)TypeScript 的類型系統(tǒng)不僅僅是為了捕獲錯(cuò)誤。 它是為了講述故事。 確保你的類型講述了正確的故事。 接下來?這種模式改變了我們的代碼庫。但這只是冰山一角。 該文章在 2025/1/6 10:54:29 編輯過 |
關(guān)鍵字查詢
相關(guān)文章
正在查詢... |